티스토리 뷰

드디어 상상만 하던 애니메이션이다. 어려울 것만 같았는데 생각보다 귀엽고 움직이는게 귀엽다.
스크립트를 여러개씩 적용하면서 계속 느끼는 것은 같은 동작이 여러개 겹칠 때 어떻게 해야하는지 알아야 하고, 스크립트에 대한 확인이 항상 필요하다는 것이다. 아직 겉만 햝았는데, 당황스러울 때가 있다.
직접 픽셀도 얼른 찍어보고 싶다. 나중에 강의 꼭 들어봐야지.
Gamelog 07_1. 움직이는 로봇을 만들었다.
- Animation: 어떤 하나의 움직임(이동, 확대, 회전, 색 등 다양한 요소의 변화)
- Animator: 여러 개의 Animation 전환을 시행하는 것
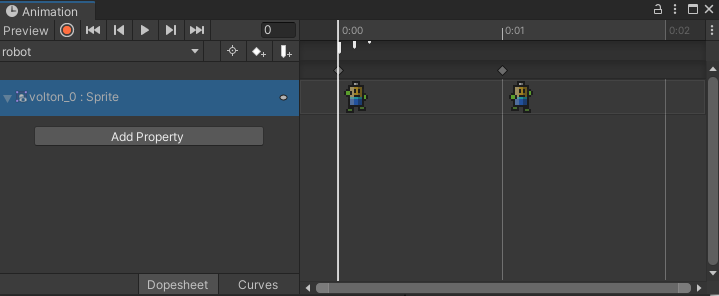
Animation 만들기

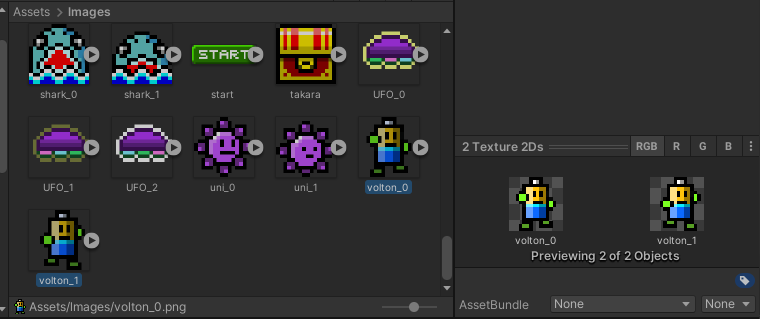
Shift키를 눌러 애니메이션을 만들 여러 개의 이미지를 선택한 후 Scene으로 드래그한다.

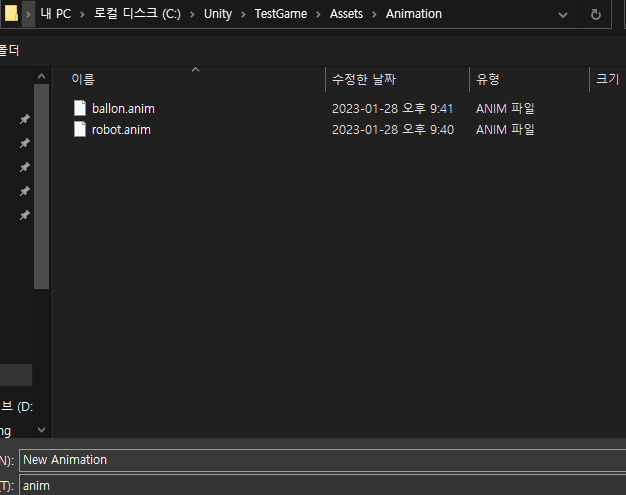
그러면 Animation을 저장하는 창이 나타난다. 이때 애니메이션은 꼭 해당 프로젝트의 Assets안에 저장해야 한다.Animation 폴더를 생성하여 저장했다.

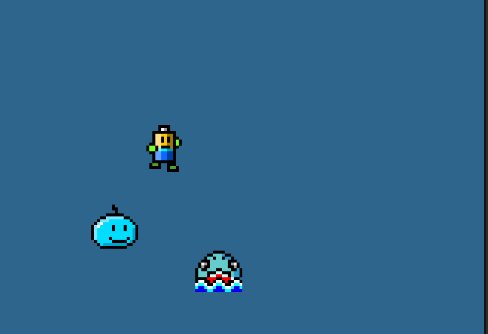
게임을 실행하면 요로코롬 움직인다.
애니메이션 속도조정


책에서는 애니메이션 창에서 robot 옆에 Samples라는 곳에서 속도를 조절할 수 있는 것으로 보이는데, 나한텐 전혀 보이지 않는다.
그래서 찾은 속도 조절 방법은 하기와 같다.

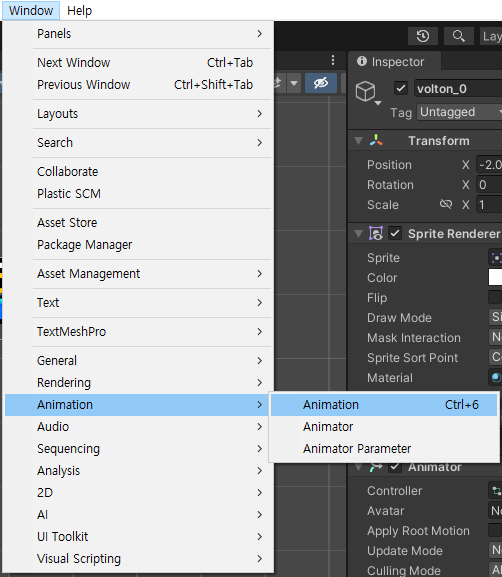
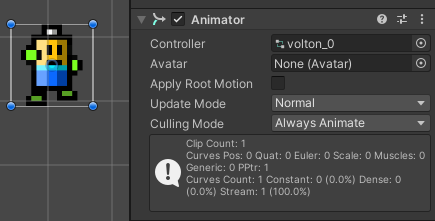
1. Inspector 창에서 Controller volton_0 부분 더블 클릭

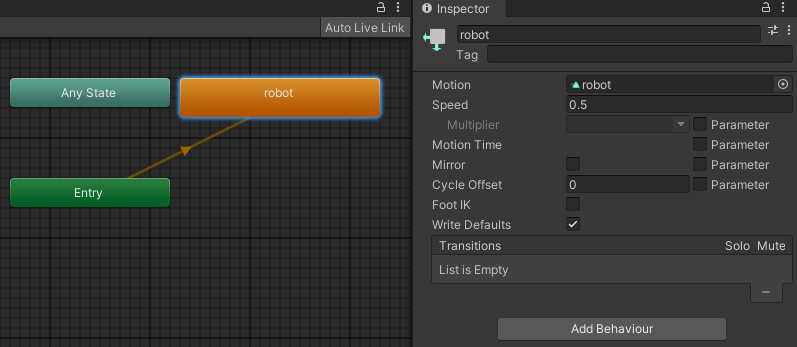
2. Animator로 전환되며, robot클릭하여 Speed 값 변경 1 → 0.5

딱 2배차이나는 속도의 애니메이션 완성!

애니메이션 속도 다르게 하려면 컨트롤러가 두개 필요하므로, 이 파일을 2개 만들어주면 된다.
움직이는 애니메이션 컨트롤
매우 간단하다. Gamelog 03에서 배운 스크립트를 적용하면 끝!

요리조리 움직이는 로봇 완성 !!
Gamelog 07_2. 키보드로 움직이는 애니메이션
애니메이션 만들기
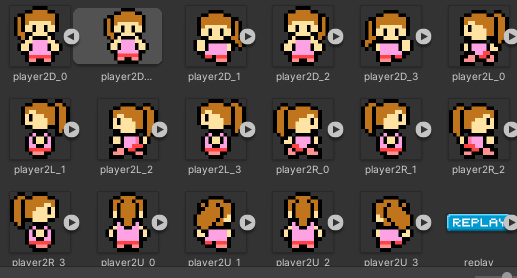
키보드 방향에 따라 움직이도록 애니메이션을 만들어본다.

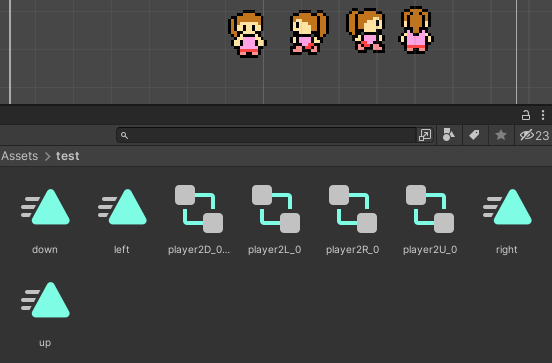
위 샘플이미지들을 사용하여 구성한다.

각 방향에 맞는 이미지들을 전체 선택하여 애니메이션을 만든다. 위와 같이 애니메이션과 컨트롤러가 생성된다.

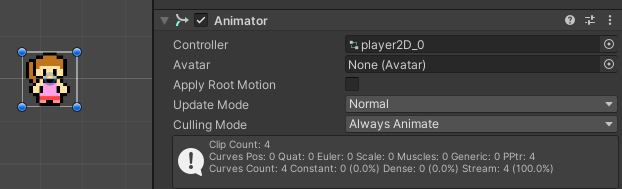
이렇게 생성이 되면 기본이 될 게임 오브젝트를 선택하여 controller에 들어간다.

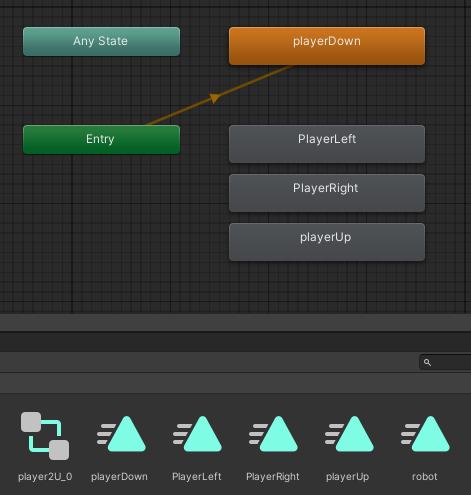
해당 컨트롤러에 애니메이션들을 모두 추가한다. Entry와 연결되어 있는 playerDown 애니메이션이 가만히 있는 상태에서 표시되는 애니메이션이다.
스크립트 만들기
void FixedUpdate() {
Animator animator = this.GetComponent<Animator>();
animator.Play(nowMode); //string nowMode
}지정한 애니메이션은 this.GetComponent<Animator().Play("애니메이션이름");으로 실행할 수 있다.
위 코드에서는 animator를 먼저 선언하는 방식이며, nowMode에는 애니메이션 이름을 넣으면 된다.


Gamelog 03에서 배운 (Input.GetKey("up"))과 같은 메소드를 활용하여 애니메이션을 적용시키면 이렇게 키입력에 따라 움직이는 애니메이션을 완성할 수 있다.
void Start()
{
nowMode = downAnime;
oldMode = "";
}또한, nowMode를 downAnime로 설정하여 기본 애니메이션 값을 함께 설정해준다.


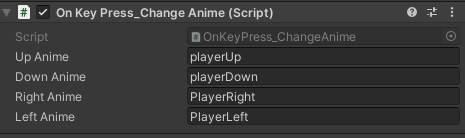
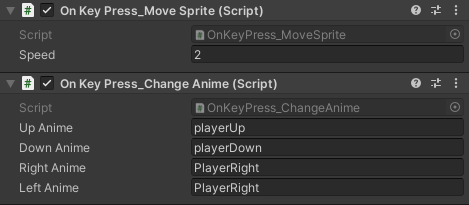
키보드 입력시 움직이는 스크립트까지 함께 적용해주면 완성된다.
이때, 키보드 입력시 움직이는 스크립트에는 Flip이 적용되어 있으므로, LeftAnime를 RightAnime와 동일하게 변경이 필요하다.
'프로그래밍 > Unity' 카테고리의 다른 글
| Gamelog 09. 뭔가 하는 느낌이다. (0) | 2023.02.05 |
|---|---|
| Gamelog 08. 미니 게임 완성했다. (0) | 2023.01.29 |
| Gamelog 06. Main Camera를 지웠다. (0) | 2023.01.28 |
| Gamelog 05. 쉬운게 역시 재밌다. (0) | 2023.01.25 |
| Gamelog 04. 게임이 보이기 시작했다. (2) | 2023.01.24 |