티스토리 뷰

10분짜리 강의인데, 엄청 핵심만 담겨 있는 느낌이 든다. 스스로 따라하면서 차분히 확인해봐야 할 것들이 많아 보였다. 글로 정리를 하며 하나씩 확인해본다.
Gamelog 15. 무언가 어렵다
전체적으로 같은 것을 진행하면서도, 조금씩 심화된 느낌을 가진다. 찾아보니 이 책의 심화 과정에 해당하는 부분인데, 책의 보충으로 제작된 강의여서 더욱 그런 것 같다. 책을 빌려볼까 생각해본다.
Gamelog 15_1. 좌표계를 알아본다.

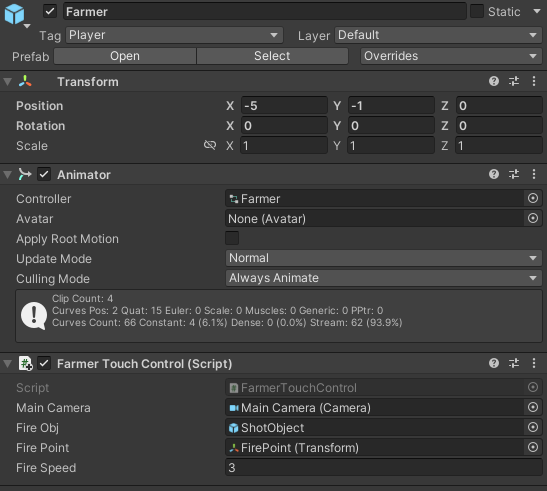
FarmerTouchControl.cs 파일을 생성하여 스크립트를 작성한 뒤, 드래그하여 Farmer Prefab에 컴포넌트로 추가해준다.
추가를 한 후, Main Camera, ShotObject, FirePoint를 세팅한다.
- ShotObject: 발사할 오브젝트
이미 생성되어 있는 Prefab을 드래그하여 세팅할 수 있다. - FirePoint: 발사할 방향


// 발사 위치와 마우스 입력 위치를 잇는 푸른색 선을 그린다.
void OnDrawGizmos()
{
Gizmos.color = Color.blue;
Gizmos.DrawLine( firePoint.position, tempVector3); //tempVector3: Input.mousePosition
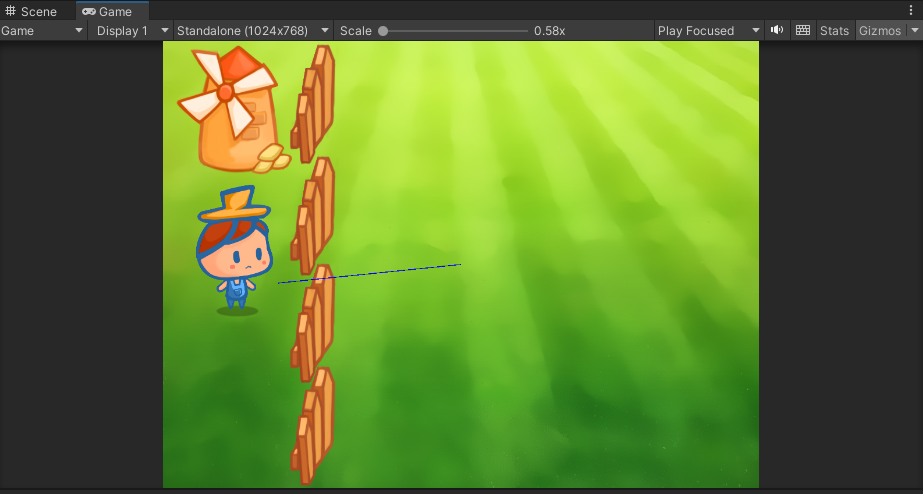
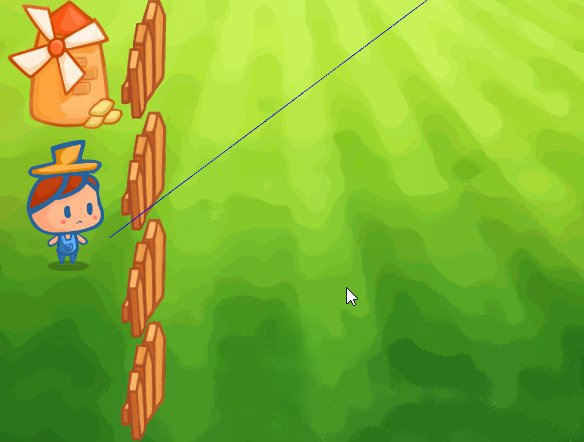
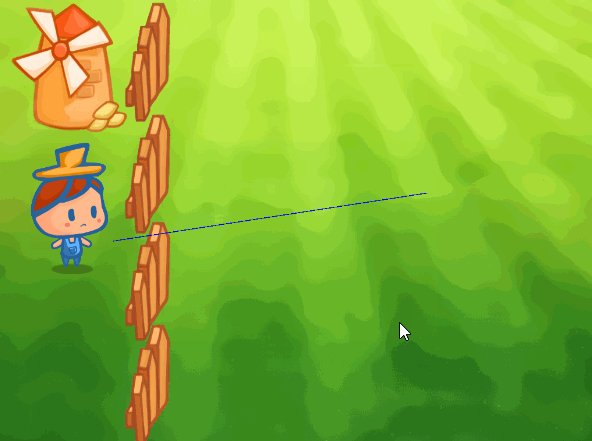
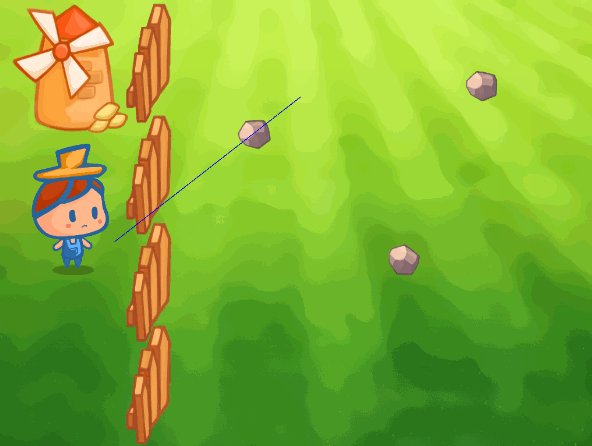
}Unity에는 Gizmos 라는 선을 사용해서 시각적 디버깅을 할 수 있다.Gizmos는 Game 뷰에서 우측 상단에 있는 Gizmos를 통해 끄고 켜고 할 수 있다.
DrawLine은 from~to로 향하는 라인을 생성하는 것으로, firePoint 위치에서 마우스 클릭위치까지의 선을 나타낸다.
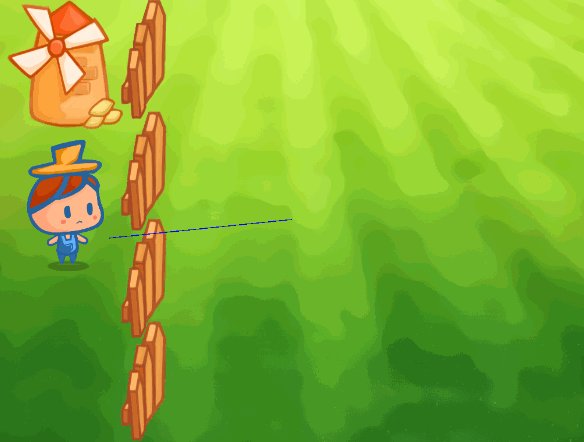
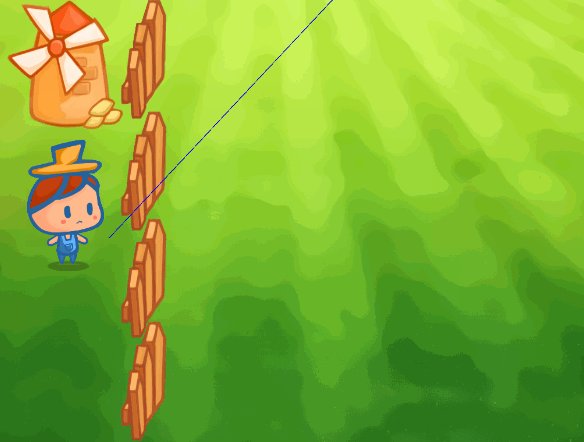
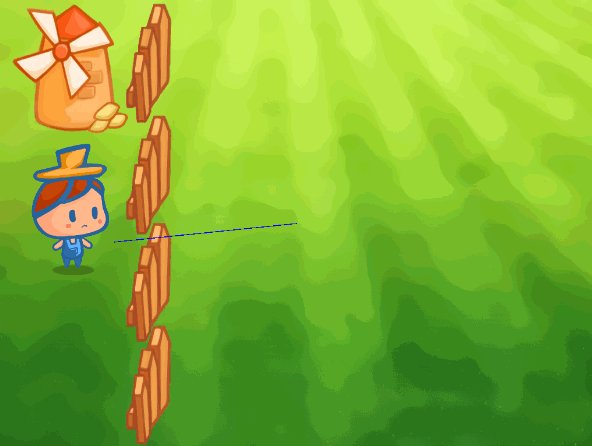
하지만, 현재 마우스 포인트의 클릭 위치와 Gizmos 선이 일치하지 않는 것을 볼 수 있다.
이는 스크린 좌표계와 월드 좌표계의 차이 때문이다.
스크린 좌표계
화면에 보이는 좌표계로, 가장 왼쪽 하단이 (0,0) 우측과 위로 갈수록 증가하는 좌표를 의미한다.
카메라의 위치나 각도와 상관없이 일정하며, 마우스 클릭이나 터치를 처리할 때 사용한다.
월드 좌표계
게임 오브젝트의 위치를 나타내는 좌표로, transform의 Position값을 의미한다. (x, y, z)
카메라의 위치와 회전 상태에 따라 달라지므로, 화면 중심이 원점이라고 할 수 없다.
즉, 화면상의 스크린 좌표계를 월드 좌표계로 변환하여 절대 좌표로 만드는 것이 필요하다.
void Update()
{
// 마우스 왼쪽 버튼 입력이 발생했을 때.
if( Input.GetMouseButtonDown(0) )
{
// 마우스 입력 위치를 카메라가 바라보는 영역 안의 월드 좌표(절대 좌표)로 변환.
tempVector3 = mainCamera.ScreenToWorldPoint(Input.mousePosition);
tempVector3.z = 0;
}
}

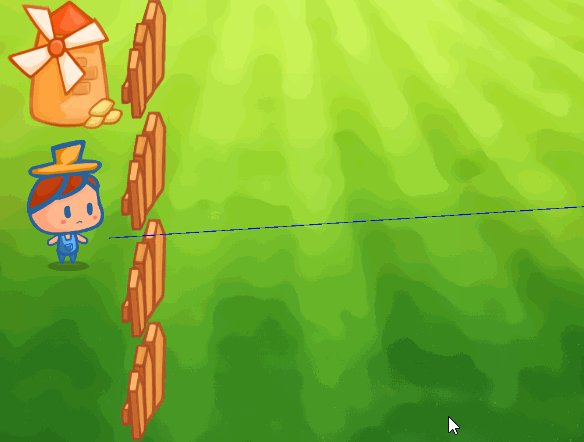
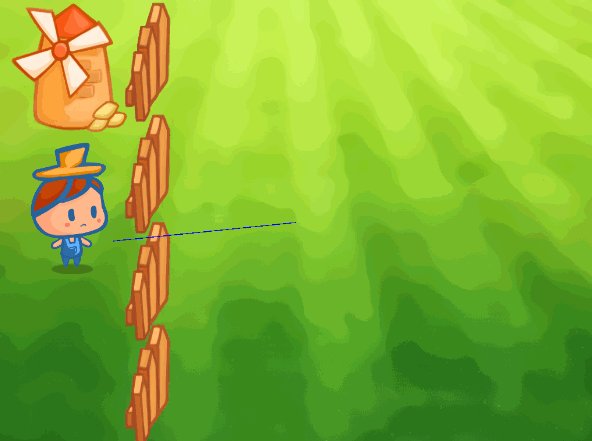
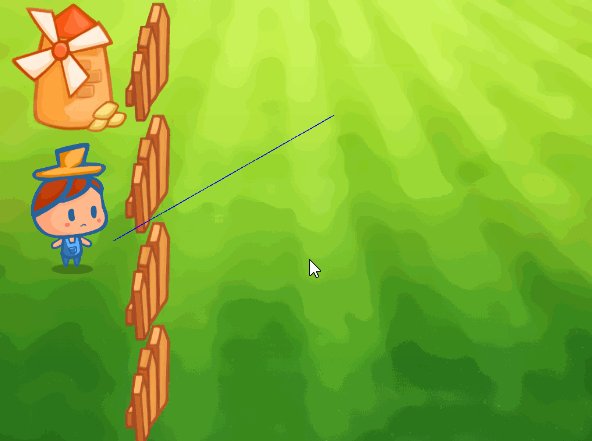
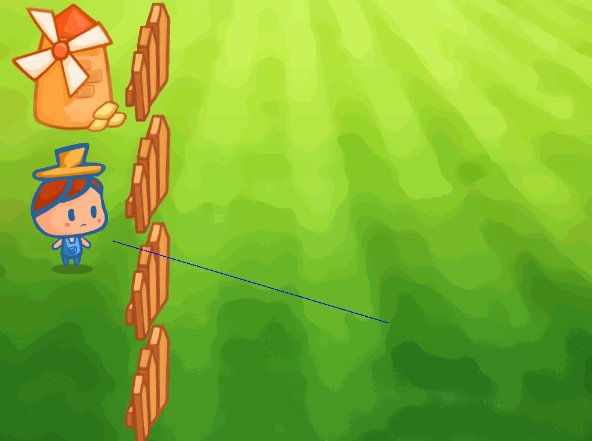
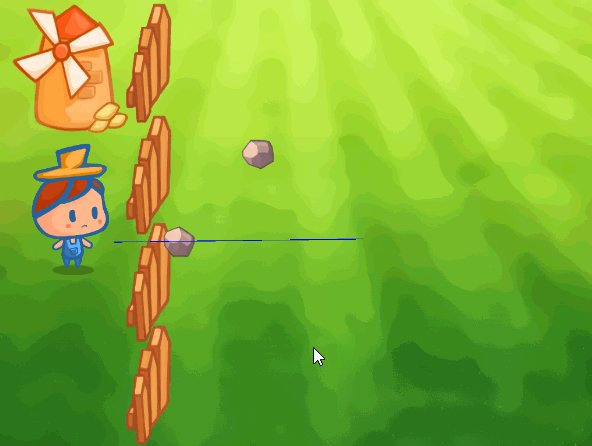
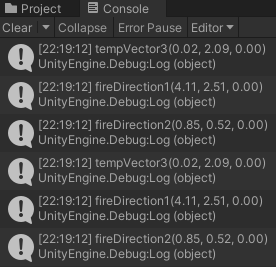
ScreenToWorldPoint함수를 통해 Main Camera에 따른 좌표값을 얻어 올 수 있어, 올바르게 Grizmos가 표시되는 것을 확인할 수 있다.
Gamelog 15_2. 방향잡고 던지기

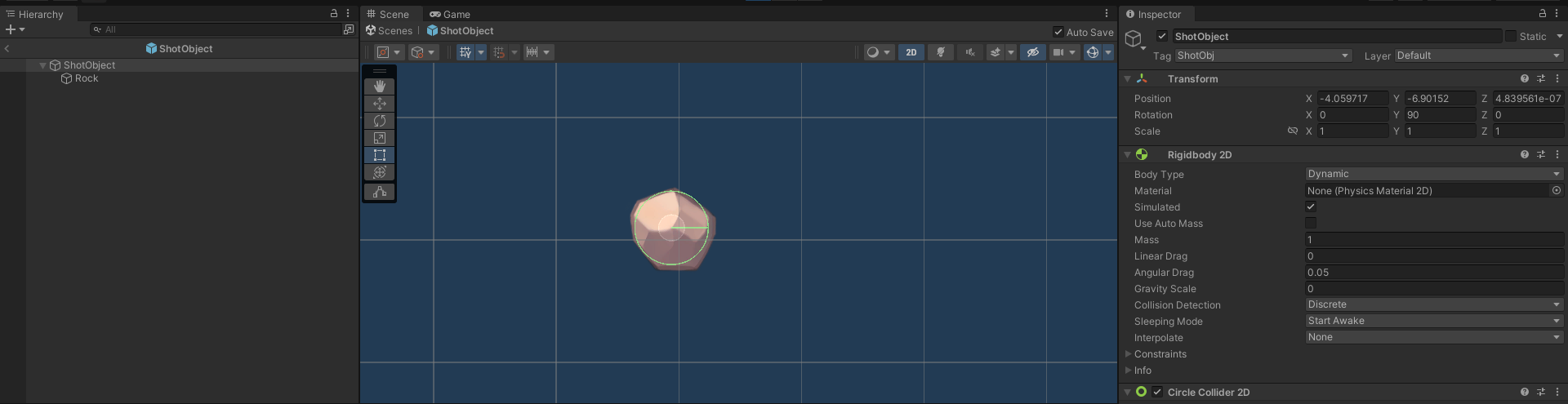
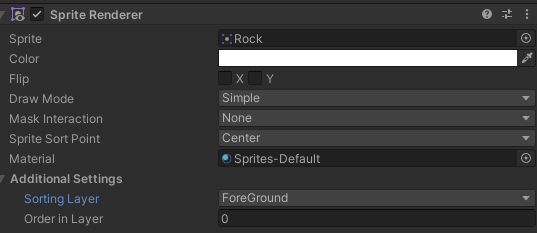
ShotObject 프리팹을 더블클릭하면, 하기의 Rock 오브젝트를 확인할 수 있는 씬으로 전환된다.

씬을 전환하여 Rock 오브젝트의 Sorting Layer를 변경한다. Rock이 보이기 하기 위해서 ForeGround 레이어로 설정해준다.

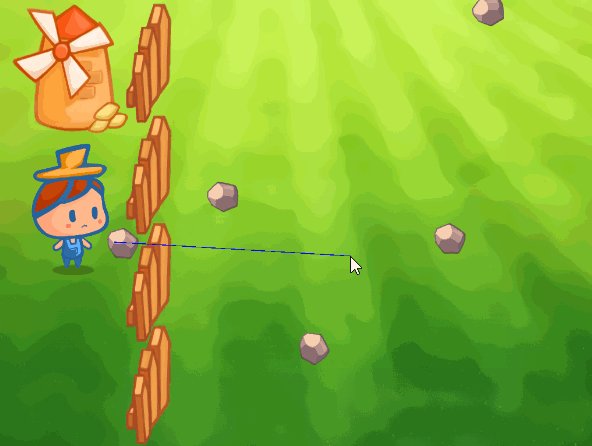
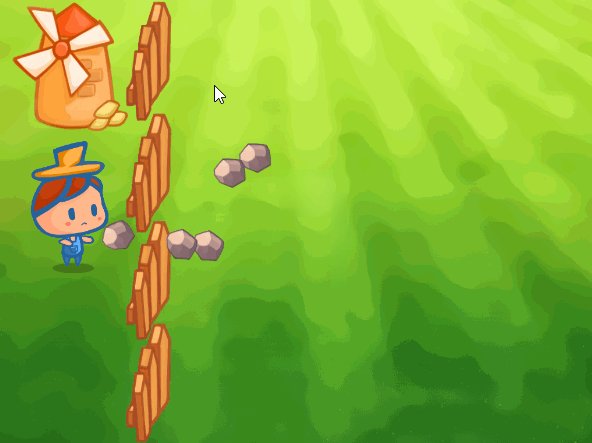
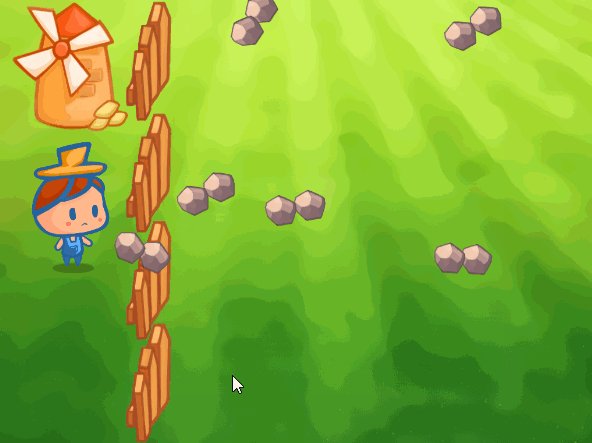
그러면 이렇게 돌이 발사하는 것을 구현할 수 있다. 세부적인 코드를 살펴봐보자.
void Update()
{
// 마우스 왼쪽 버튼 입력이 발생했을 때.
if( Input.GetMouseButtonDown(0) )
{
// 마우스 입력 위치를 카메라가 바라보는 영역 안의 월드 좌표(절대 좌표)로 변환.
tempVector3 = mainCamera.ScreenToWorldPoint(Input.mousePosition);
tempVector3.z = 0;
// 벡터의 뺄셈 후 방향만 지닌 단위 벡터로 변경.
fireDirection = tempVector3 - firePoint.position;
fireDirection = fireDirection.normalized;
// 발사.
tempObj = Instantiate(fireObj, firePoint.position,
Quaternion.LookRotation(fireDirection)) as GameObject;
// 발사한 오브젝트 속도 계산.
tempVector2.Set(fireDirection.x, fireDirection.y);
tempVector2 = tempVector2 * fireSpeed;
// 속도 적용.
tempObj.rigidbody2D.velocity = tempVector2;
}
}방향 구하기
Vector3 타입은 위치와 방향을 전달하는데 사용된다. 즉, Vector3에서 firePoint의 position을 제거하면 마우스 클릭한 Vector값이 남게 되고, normalized를 통해 Vector는 변경되지 않고 같은 방향을 유지한 길이 1.0인 벡터를 반환하게 된다.

Instantiate를 통해 게임 플레이 중에 게임 오브젝트를 생성할 수 있다. 각각 오브젝트, 위치, 방향을 의미한다.public static Object Instantiate(Object original, Vector3 position, Quaternion rotation);
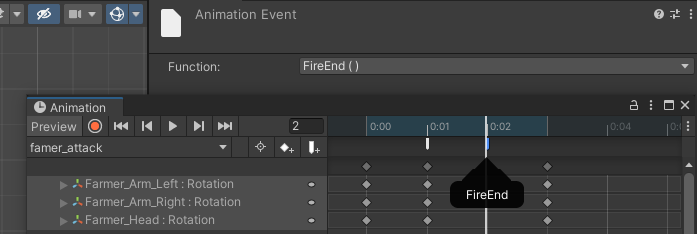
Gamelog 15_3. 애니메이션 이벤트 설정하기

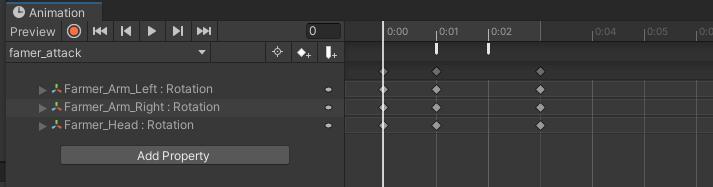
애니메이션창을 활성화 시킨 후, 이벤트를 설정한다. 현재는 이벤트가 설정되어 있으며, 1 frame, 2 frame에 설정되어 있다. 하얀 깃발 표시가 그것을 의미한다.


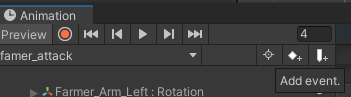
우측에 깃발+ 표시로 event를 추가할 수 있으며, 각 frame 별로 추가할 수 있다.
event는 각 function 을 설정하여 프레임별 액션을 선택할 수 있다.

한번에 두개씩이 발사되는 새총 발사를 구현할 수 있다.
'프로그래밍 > Unity' 카테고리의 다른 글
| Gamelog 17. 총알피하기 게임 만들기(1) (0) | 2023.03.21 |
|---|---|
| Gamelog 16. 정말로 어렵다 (0) | 2023.03.05 |
| Gamelog 14. 강의를 따라한다 (0) | 2023.02.20 |
| Gamelog 13. 점수를 얻었다 (0) | 2023.02.15 |
| Gamelog 12. 맵이 커졌다 (0) | 2023.02.15 |