티스토리 뷰

결국 하던 게임 강의는 따라하는 것이 의미없다는 판단이 들어, 자체적으로 게임을 만들어보기로 했다. 내가 만들기로 한 게임은 총알피하기 게임. 간단하다고 생각되었는데 참 어이없는 일들이 많았다. 그리고 유니티.. 에러 검색하기 너무 어려웠다.
Gamelog 17. 총알피하기 게임 만들기(1)
전체적으로 찬찬히 다시 만들어보면 에러난 것들은 따로 빼어 기록할 것이다.
Gamelog 17_1. 만들고자 하는 것을 정리한다.
- 게임시작 버튼을 눌러서 게임 시작
- 메인 게임 화면으로 전환
- 캐릭터
- 키보드로 움직일 수 있음
- 화면 밖으로 나갈 수 없음
- 총알에 닿으면 멈춤
- 총알
- 캐릭터를 향해서 일자로 전진함
- 일정시간마다 계속 생성되며 점점 속도가 빨라짐
- 캐릭터와 닿으면 멈춤
- 타이머
- 게임이 시작되면 타이머가 시작됨
- 캐릭터와 총알이 닿으면 타이머 시간이 멈춤
- 타이머 시간은 게임종료 화면으로 전달됨
- 게임종료화면에서는 최종 버틴 시간을 확인할 수 있음
- 다시시작 버튼을 누르면 게임시작 화면으로 넘어감
처음 만들 때는 이렇게 정리하면서 하지는 않았는데.. 정리하니까 좋은 것 같다.
Gamelog 17_2. 시작하기

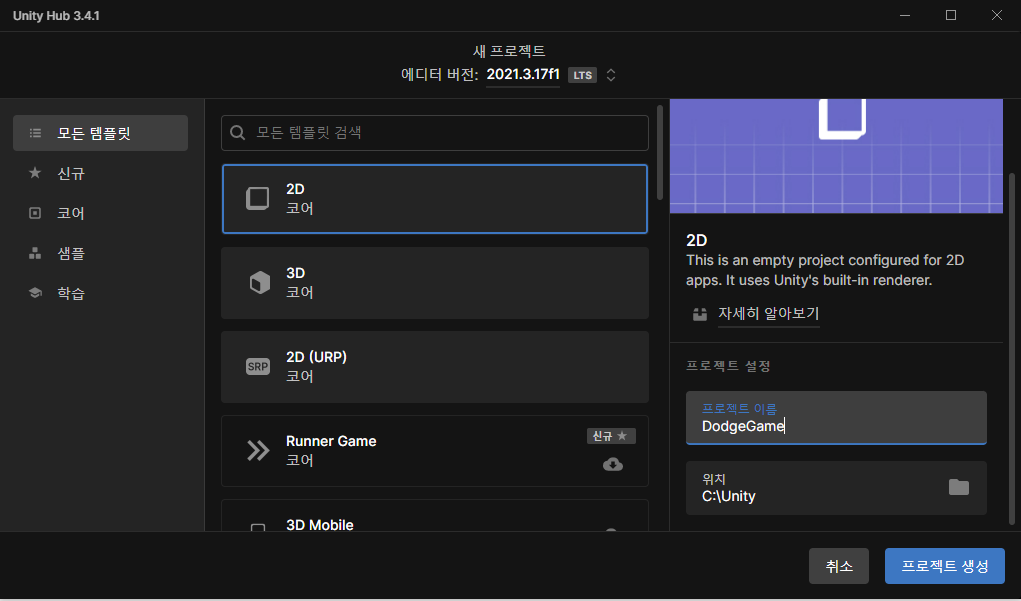
유니티 2D 프로젝트로 먼저 생성해준다.
게임 이름은 DodgeGame으로 프로젝트 이름을 지정하였다.
참고로 버전은 2021.3.17f1이다. 업데이트 메시지가 뜨는데 잘 안되서 그냥 초기에 받은대로 사용하고 있다.

이렇게 프로젝트가 생성되면, 이제 기본적인 세팅을 한다.
가장 기본적인 세팅은 Layer 세팅
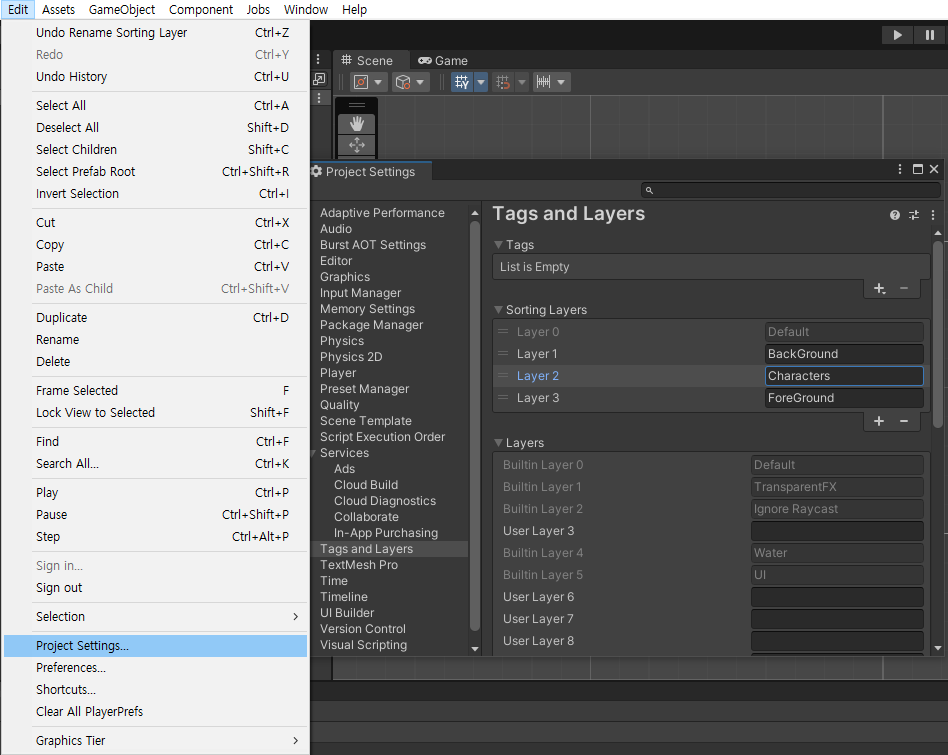
Layer 세팅

Edit>Project Settings에서 Tags and Layers를 통해 레이어를 세팅한다.
레이어 관련 게시글을 찾아보고 싶다면 (여기 클릭)
가장 강력한 지정방법인 Sorting Layers를 통해 구축한다.
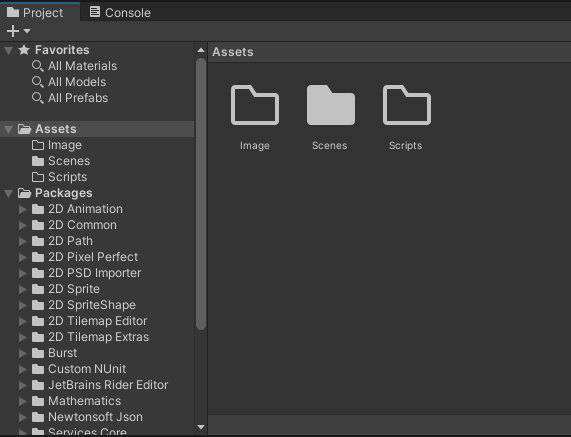
Assets 세팅

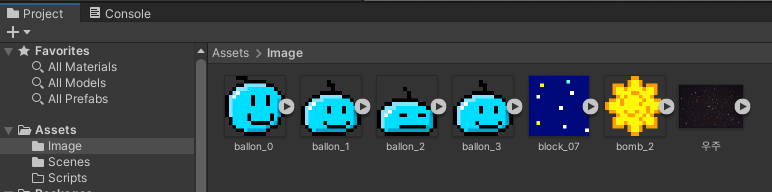
Image, Scenes, Scripts로 구성한다.
그리고 Image에는 배경이랑 캐릭터, 총알로 사용할 것들을 넣어주고, Scripts는 차차 생성하도록 한다.

내가 사용할 이미지들은 이렇게.
우주를 배경으로, ballon을 슬라임인 캐릭터로 사용할 것이고, bomb_2를 날아오는 행성처럼 구현할 것이다.
block은 그냥 block으로 사용할 예정!
게임 씬 안에는 안나오므로 아무거나 사용해도 무관하다.
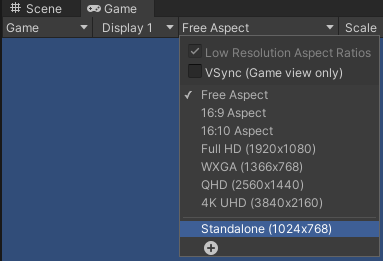
화면 크기 세팅

놓칠뻔한 화면 크기 세팅.
화면 크기는 1024x768로 설정했다.

그러면 이렇게 세팅 완료!
이제 다음 글부터 하나씩 만들어보자.
'프로그래밍 > Unity' 카테고리의 다른 글
| Gamelog 19. 총알피하기 게임 만들기(3) (2) | 2023.03.26 |
|---|---|
| Gamelog 18. 총알피하기 게임 만들기(2) (2) | 2023.03.22 |
| Gamelog 16. 정말로 어렵다 (0) | 2023.03.05 |
| Gamelog 15. 무언가 어렵다 (0) | 2023.03.02 |
| Gamelog 14. 강의를 따라한다 (0) | 2023.02.20 |