티스토리 뷰

메인을 만들어본다. 사실 메인도 초보가 하기에 딱 좋다. 오히려 처음에 만들면서 만났던 이상한 에러들을 보여주고 싶은데, 재현을 할 수 있을지는 한 번 해보면서 나오면 따로 써보겠다.
Gamelog 19. 총알피하기 게임 만들기(3)
- 캐릭터
- 키보드로 움직일 수 있음
- 화면 밖으로 나갈 수 없음
- 총알에 닿으면 멈춤
- 총알
- 캐릭터를 향해서 일자로 전진함
- 일정시간마다 계속 생성되며 점점 속도가 빨라짐
- 캐릭터와 닿으면 멈춤
- 타이머
- 게임이 시작되면 타이머가 시작됨
- 캐릭터와 총알이 닿으면 타이머 시간이 멈춤
Gamelog 19_1. 캐릭터 만들기
기본세팅

일단 기본 세팅은 StartGame과 동일하다.
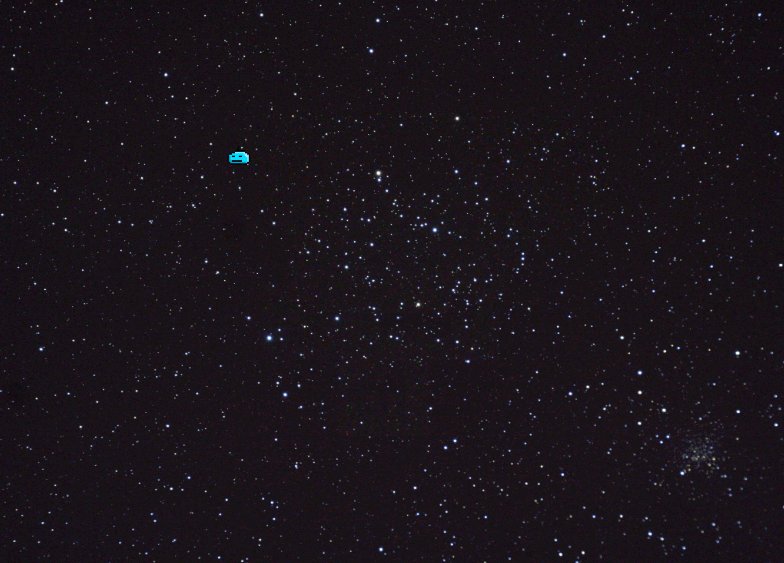
배경만 똑같이 가져와준다. 배경을 복사해서 가져오면 Sorting Layer도 똑같이 BackGround로 가져오게 된다.
캐릭터 만들기

캐릭터는 이 슬라임 같이 생긴 친구를 사용할 것이다.
애니메이션을 적용할 것이므로, 전체 선택을 하여 씬으로 드래그앤드롭 한다.

이렇게 Create New Animation창이 나타나게 되고 이름을 변경하여 저장해준다.

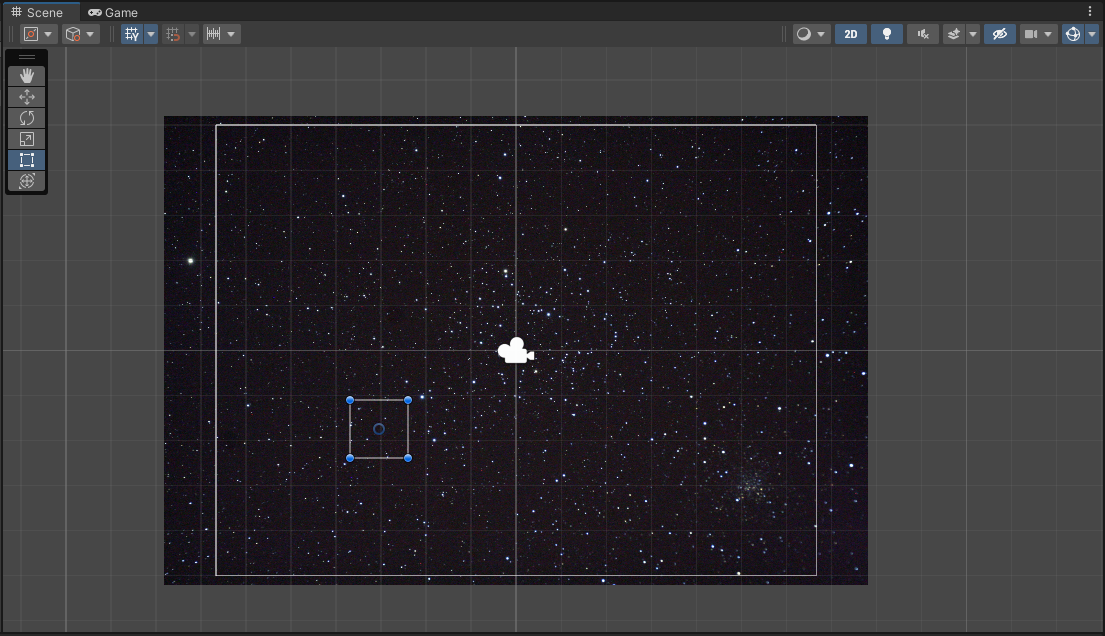
저장하면 default 레이어가 가장 하단에 있으므로 슬라임이 묻히게 된다.


이를 Sorting Layer를 Characters로 바꾸어 앞으로 가져와준다.
실행을 하면 움직이는 슬라임 애니메이션 오브젝트를 만들 수 있다.
캐릭터 움직이기
이제 이 통통튀는 슬라임을 키보드로 움직여보자.
키보드로 움직일 때는 좌우전환까지 적용될 수 있도록 한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OnKeyPress_MoveSprite : MonoBehaviour {
public float speed = 2; // 속도:Inspector에 지정
float vx = 0;
float vy = 0;
bool leftFlag = false;
void Update() {
vx = 0;
vy = 0;
if (Input.GetKey("right")) {
vx = speed;
leftFlag = false;
}
if (Input.GetKey("left")) {
vx = -speed;
leftFlag = true;
}
if (Input.GetKey("up")) {
vy = speed;
}
if (Input.GetKey("down")) {
vy = -speed;
}
}
void FixedUpdate() {
this.transform.Translate(vx / 50, vy / 50, 0);
this.GetComponent<SpriteRenderer>().flipX = leftFlag;
}
}speed는 Inspector에서 설정할 수 있도록 public으로 선언한다.Input.GetKey("")를 통해 키보드로 조작할 수 있도록 한다.vx값에 음수를 넣으면 반대쪽으로 이동하며, leftFlag를 통해 좌우반전이 될 수 있도록 한다.
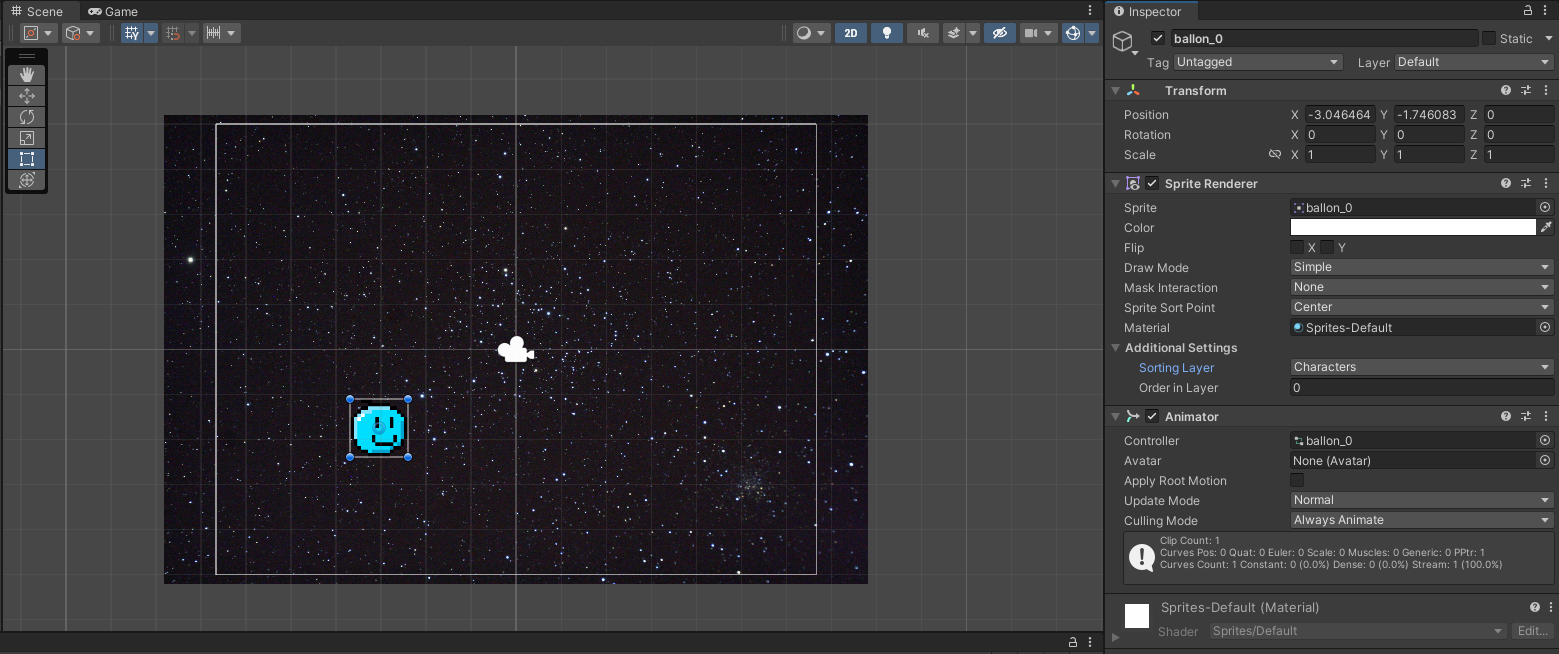
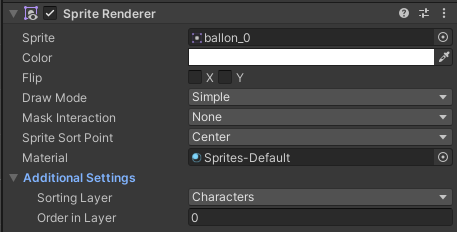
좌우반전을 할 때는 SpritRenderer의 flipX 값을 변경하도록 한다.

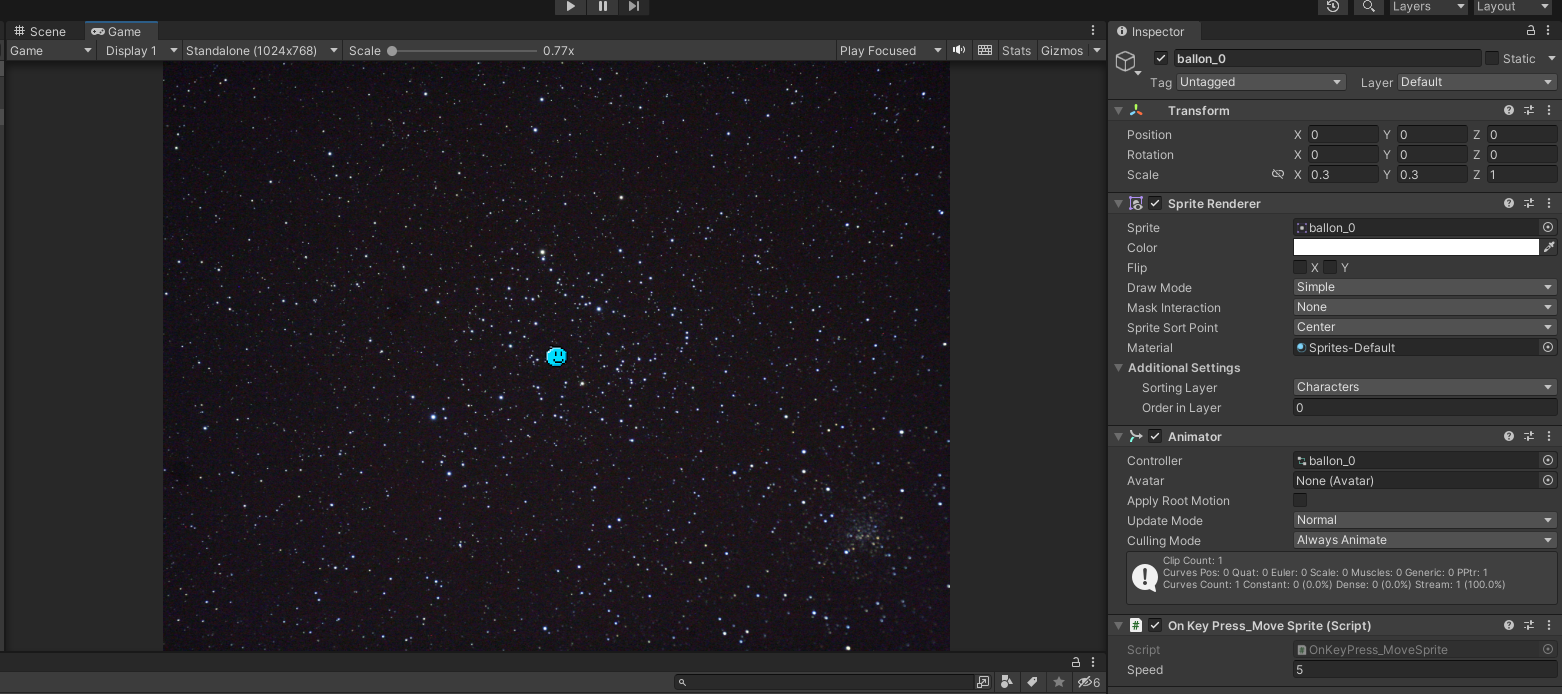
SpritRenderer의 flipX 값을 변경한다라는 의미는 Inspector에서 확인할 수 있는 Sprite Renderer 컴포넌트의 값에 대한 설정을 의미한다. 자세한 사용은 유니티 매뉴얼에서 참조 가능하다.

OnKeyPress\_MoveSprite을 컴포넌트로 추가하고 speed를 5로 설정한다.
그리고 Scale은 0.3, 0.3, 1로 설정하고, Position도 0,0,0에서 출발할 수 있도록 세팅한다.

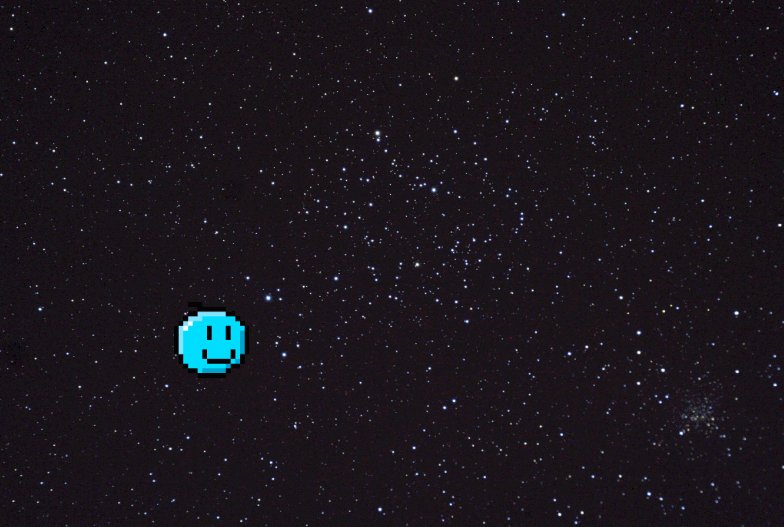
그러면 이렇게 기본적으로 움직이는 캐릭터가 완성된다.
하지만 이 캐릭터는 화면 밖에도 나가므로, 추가로 스크립트가 하나 더 필요하다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NoMove_OutOfCamera : MonoBehaviour
{
void Update()
{
Vector3 pos = Camera.main.WorldToViewportPoint(transform.position);
if (pos.x < 0f) pos.x = 0f;
if (pos.x > 1f) pos.x = 1f;
if (pos.y < 0f) pos.y = 0f;
if (pos.y > 1f) pos.y = 1f;
transform.position = Camera.main.ViewportToWorldPoint(pos);
}
}Camera.main.WorldToViewportPoint()를 사용하여 캐릭터가 화면 밖으로 넘어가지 않도록 구현할 수 있다.Camera.main은 MainCamera 태그가 붙은 첫번째 활성화된 카메라를 불러온다는 의미이며,WorldToViewportPoint()는 현재 위치를 월드공간에서 뷰포트 공간으로 변형시키는 것이다.
카메라의 좌측 하단은 (0.0,0.0) , 우측 상단은 (1.0,1.0)이므로
이 값이 넘어갈 경우 넘어가지 못하도록 position을 설정하면 화면 밖으로 나가지 않게 된다.

이제 다음 게시글에서 총알(행성)을 구현해본다.
'프로그래밍 > Unity' 카테고리의 다른 글
| Gamelog 21. 총알피하기 게임 만들기(5) (0) | 2023.04.04 |
|---|---|
| Gamelog 20. 총알피하기 게임 만들기(4) (0) | 2023.04.03 |
| Gamelog 18. 총알피하기 게임 만들기(2) (2) | 2023.03.22 |
| Gamelog 17. 총알피하기 게임 만들기(1) (0) | 2023.03.21 |
| Gamelog 16. 정말로 어렵다 (0) | 2023.03.05 |