티스토리 뷰

게임태기가 왔었는데, 하고 나니까 엄청 뿌듯해서 끝까지 해보고 싶어지는 욕심이 생긴다. 유니티는 뭔가 블로그로 정리된 글들이 없어 찾기가 너무 어려운데, 내 글이 조금이라도 도움이 되었으면 좋겠다.
Gamelog 18. 총알피하기 게임 만들기(2)
이번에 할 것은 게임 시작 화면과 메인화면의 기본적인 것들을 세팅해보는 것이다.
Gamelog 18_1. 게임 시작 화면 만들기
Scene 만들기

앞으로 만들어나갈 Scene은 총 3개로 구성된다.
StartGame → MainGame → EndGame
오늘은 StartGame → MainGame 이 구간을 만들어볼 것이다.
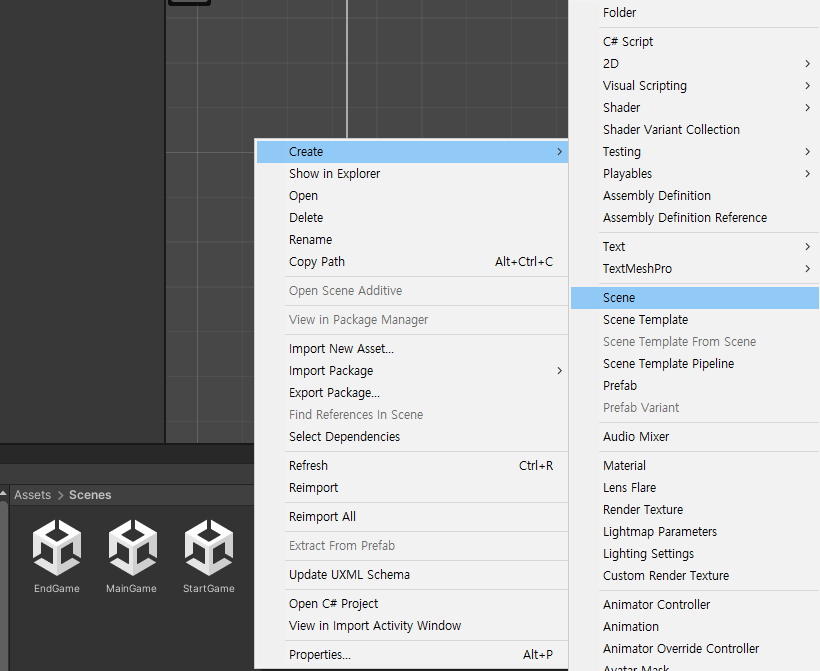
Scene은 프로젝트뷰에서 오른쪽 클릭을 한 뒤 Create > Scene을 통해 만들 수 있다.

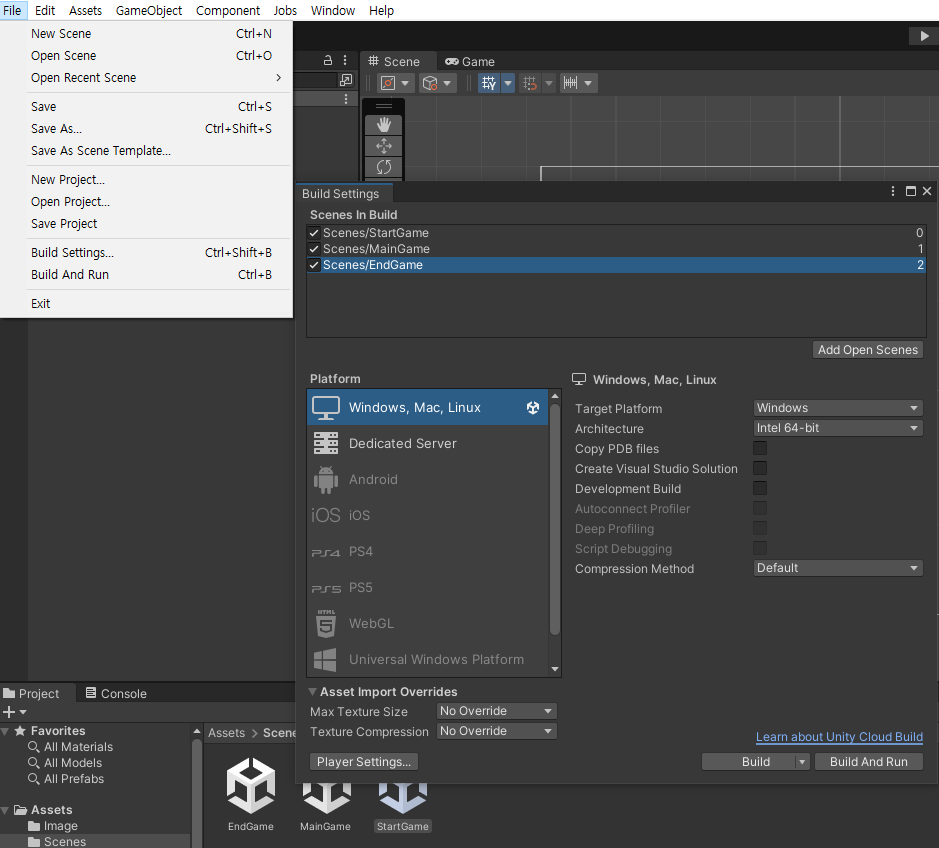
Scene을 다 만들었다면, File > Build Settings에서 Scenes In Build에 추가해주어야 한다.
이는 Add Open Scenes를 클릭하여 진행하거나, 드래그앤드롭을 통해 추가할 수 있다.
추가가 다 되었다면, 그냥 닫기를 눌러주면 된다.
StartGame 만들기 위한 준비

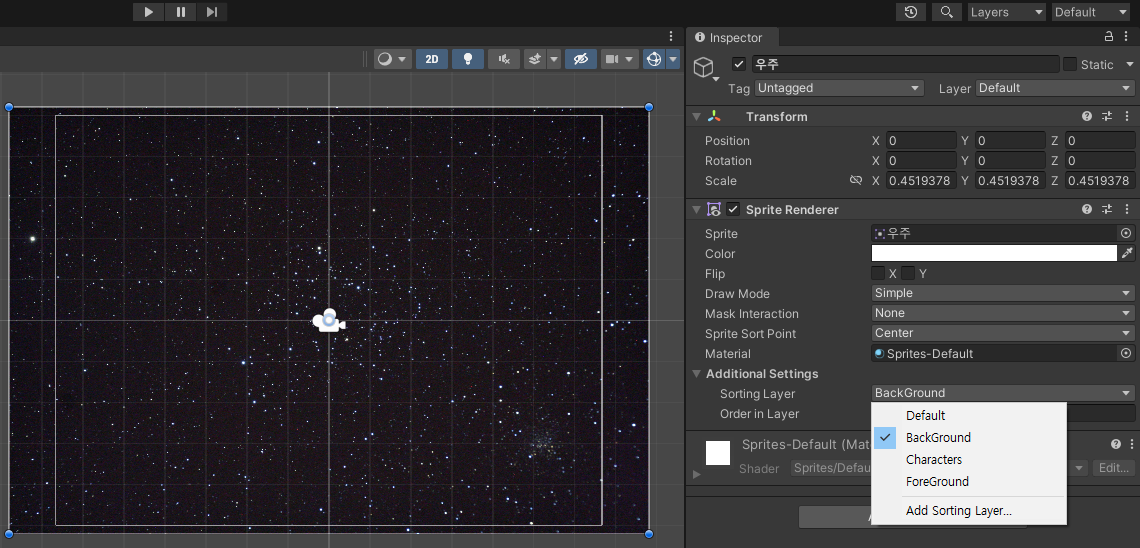
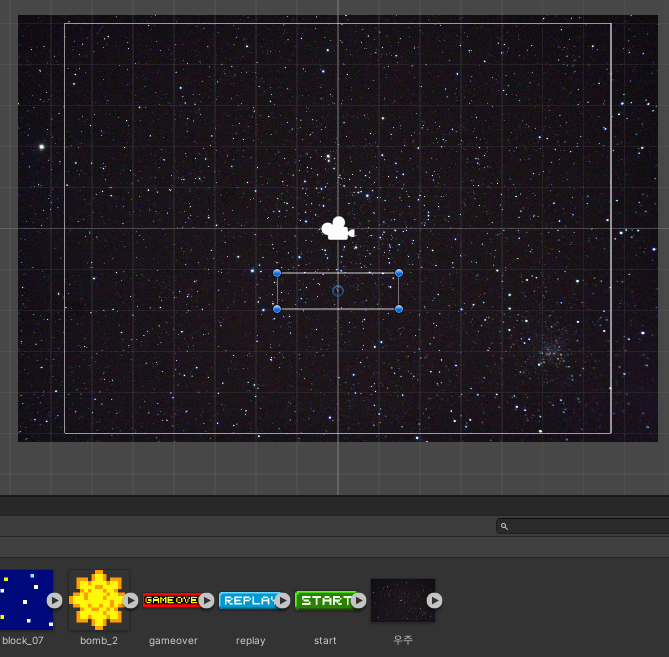
먼저 BackGround로 사용할 우주를 세팅해준다.
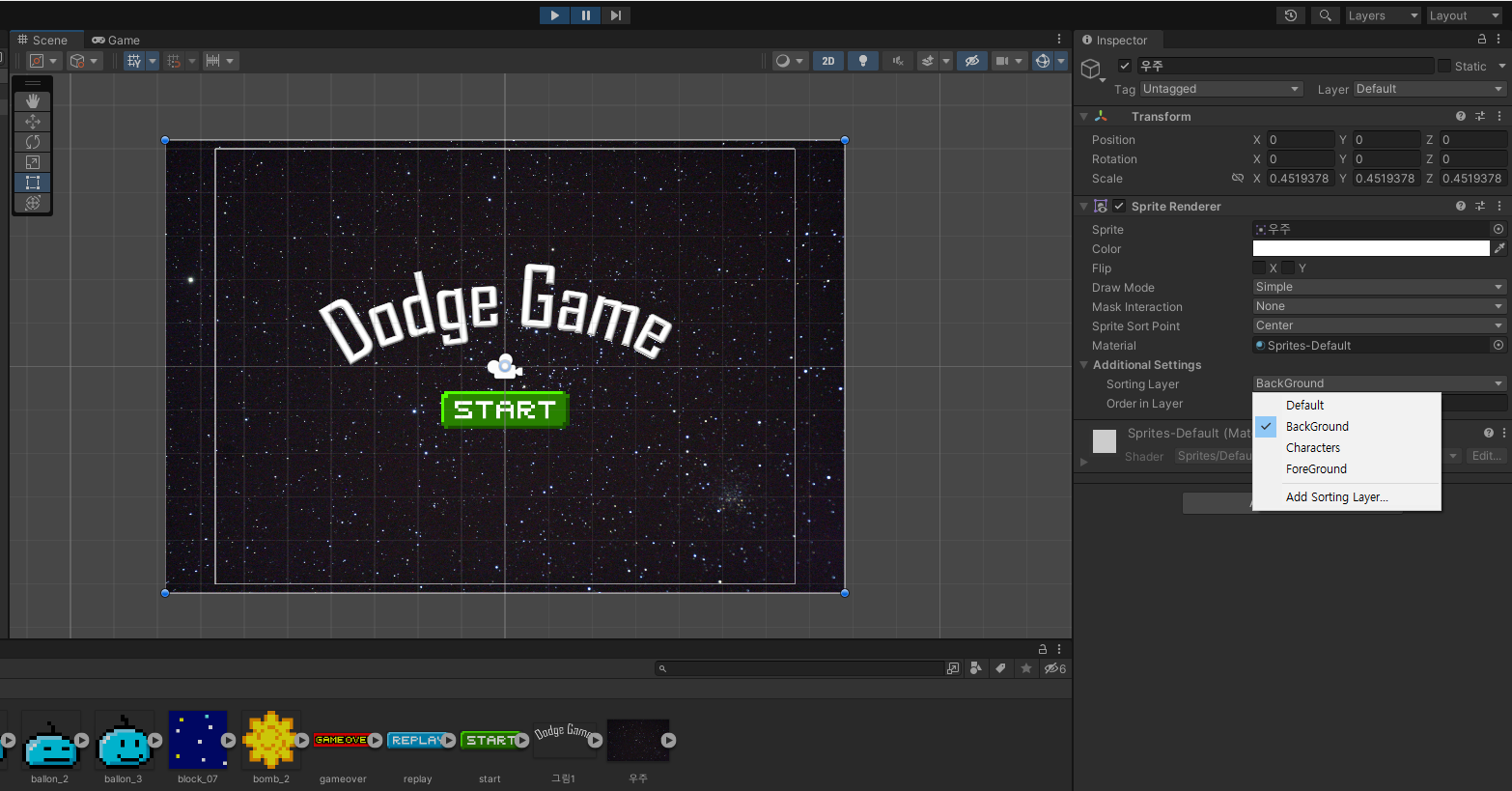
이때 Sorting Layer를 이전 게시글에서 설정한 BackGround로 세팅해준다.
그리고 배경을 가운데에 두는 팁이 있다면, Transform에 있는 Position을 0,0,0으로 세팅해주면 된다.

그리고 Start 버튼을 배치해준다.
처음에 옮기게 되면 Default를 우선적으로 잡기 때문에 맨 뒤에 위치하게 된다.

Sorting Layer를 설정하여 BackGround로 앞으로 변경해준다.
PPT에서 소박하게나마 게임 타이틀도 한 번 달아줬다.Dodge Game 타이틀도 Sorting Layer를 BackGround로 설정했다.
StartGame 만들기
이제 Start 버튼에 씬 전환을 할 수 있도록 스크립트를 세팅해주면 된다.

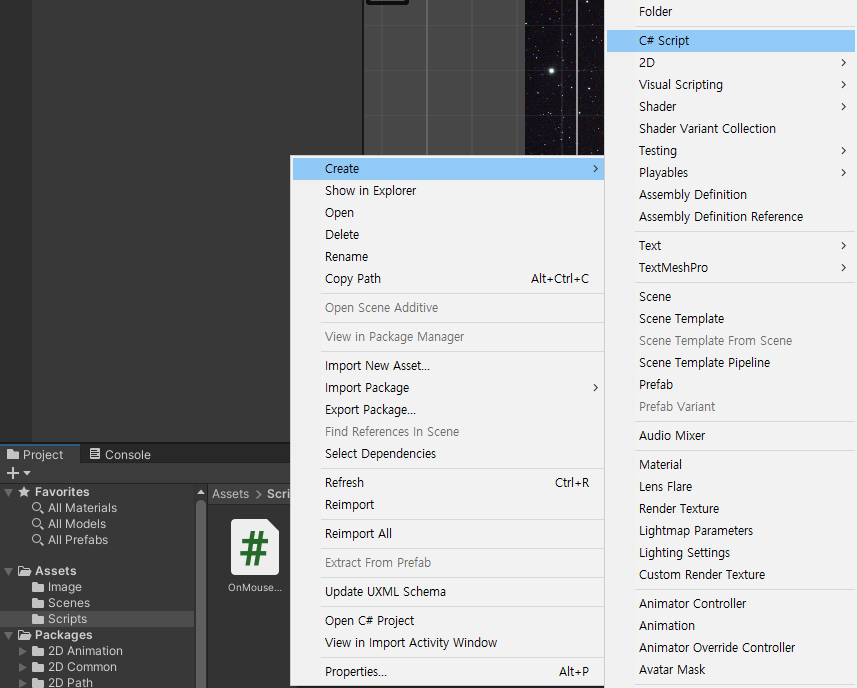
프로젝트 뷰에서 오른쪽 클릭을 한 뒤, C# Script를 눌러 스크립트를 생성해준다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class OnMouseDown_SwitchScene : MonoBehaviour
{
public string sceneName;
void OnMouseDown() {
SceneManager.LoadScene(sceneName);
}
}OnMouseDown()을 사용하여, 마우스 클릭 이벤트를 감지할 수 있도록 한다.
그리고 마우스 클릭이 발생했을 때, SceneManager.LoadScene(sceneName);을 사용하여 씬을 전환한다.
씬은 Inspector에서 관리할 수 있도록 public으로 설정한다.

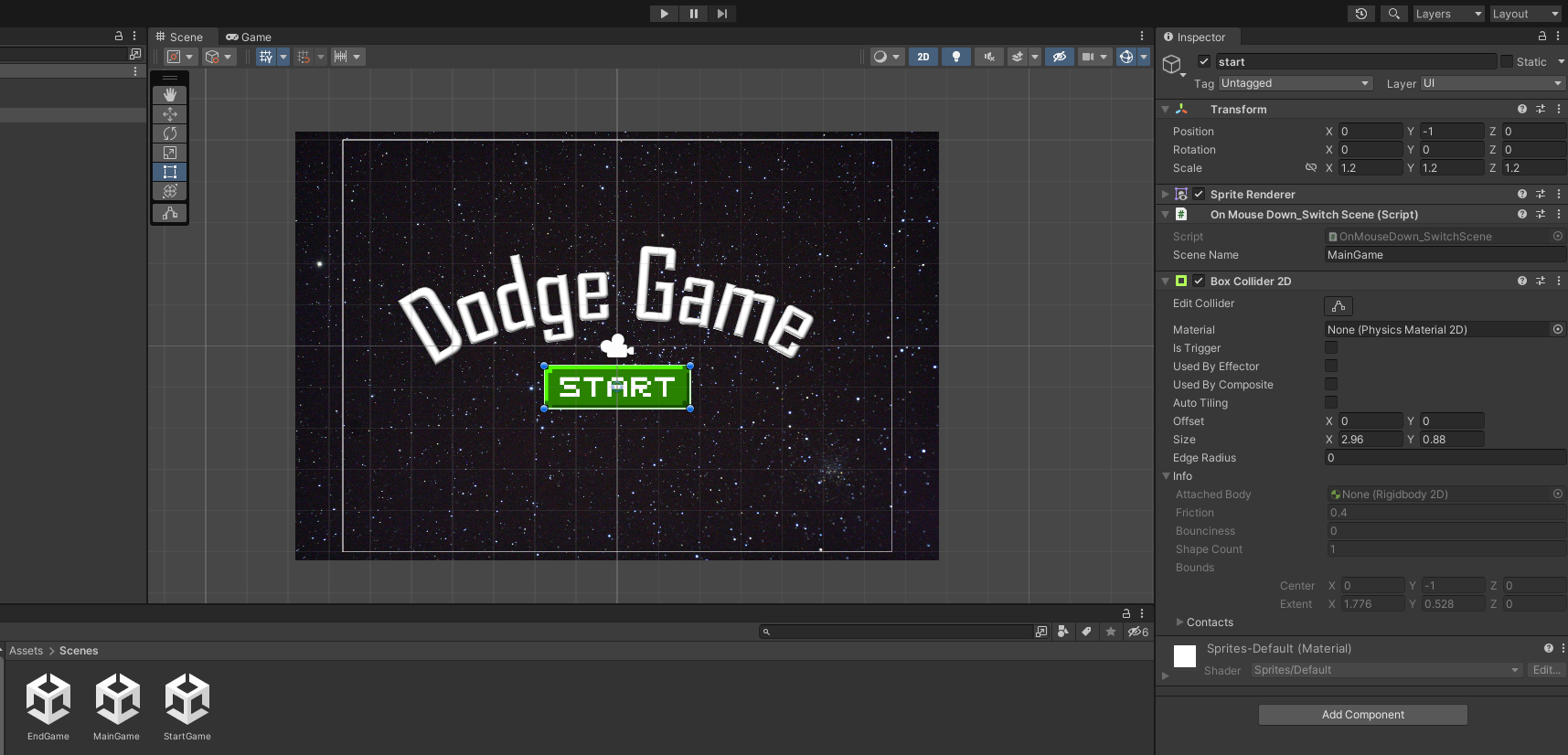
그리고 Start 버튼에 해당 스크립트를 추가한다.
public 으로 설정해둔 scene name을 MainGame으로 전환할 수 있도록 입력한다.
클릭이 작동할 수 있도록 Box Collider 2D 컴포넌트를 추가한다.
StartGame 완성

그러면 이렇게 START를 클릭하면 MainGame Scene으로 전환된다.
다음 글에서 MainGame을 진행해보자.
'프로그래밍 > Unity' 카테고리의 다른 글
| Gamelog 20. 총알피하기 게임 만들기(4) (0) | 2023.04.03 |
|---|---|
| Gamelog 19. 총알피하기 게임 만들기(3) (2) | 2023.03.26 |
| Gamelog 17. 총알피하기 게임 만들기(1) (0) | 2023.03.21 |
| Gamelog 16. 정말로 어렵다 (0) | 2023.03.05 |
| Gamelog 15. 무언가 어렵다 (0) | 2023.03.02 |