티스토리 뷰

지난 게시글에 이어 Site Scan을 한 후에 발견된 문제를 해결하는 방법을 정리하고자 합니다. Bing 웹 마스터 도구에서 스캔을 진행하는 방법은 아래 링크를 통해 확인하실 수 있습니다.
티스토리 Bing 웹 마스터 도구 활용 - (1) 시작하기
블로그를 시작하게 되는 누구나 관심을 가지게 되는 것이 유입 에 대한 것일텐데요. Bing은 url창에 검색할 때 종종 보았던 검색 사이트인데, 이것도 웹 마스터 도구를 제공하여 검색을 도와주는 �
blue-mina.tistory.com
Bing 웹 마스터 도구 스캔문제 해결방법
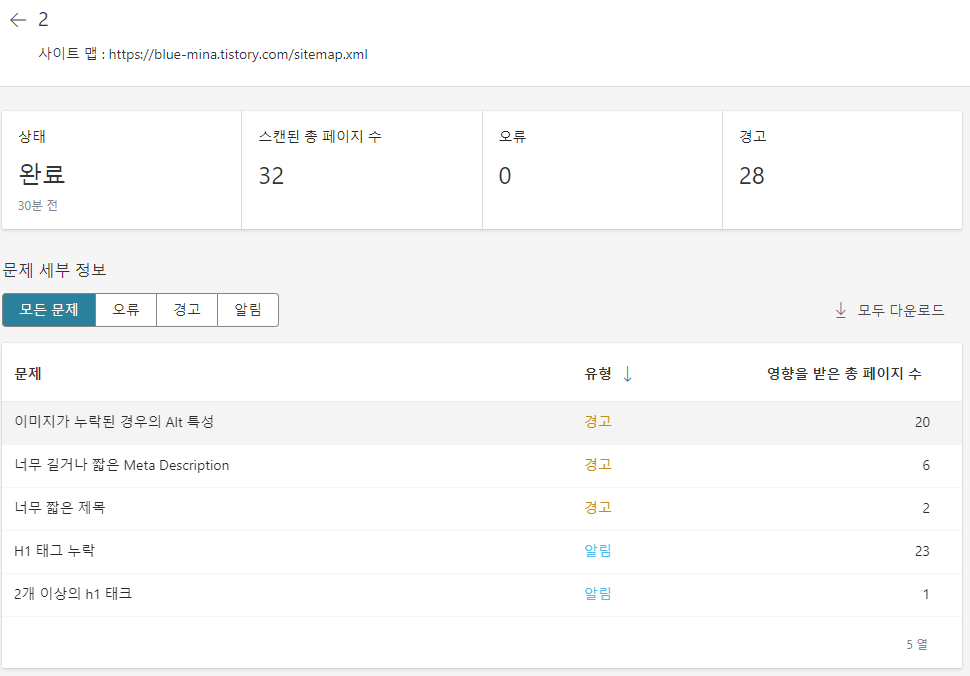
저는 현재 2번의 스캔을 진행하였고, 발견된 문제는 아래와 같습니다. 처음에는 웹 사이트를 범위로 스캔하였으며, 두 번째는 사이트맵을 범위로 스캔했습니다. 제가 스캔한 문제에 대한 해결방법을 중심으로 정리해보겠습니다.


오류: HTTP 400~499 오류

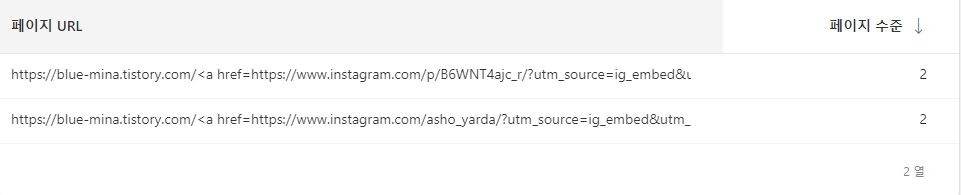
해당 오류는 인지하고 있었지만, 문제가 될 지는 몰랐던 에러입니다. 인스타그램 URL을 검색해서 나오는 방식으로 이쁘게 넣었지만, 연결이 되지 않았던 게시글이 있었습니다. 해당 게시글에 대한 문제였고, 연결이 되지 않는 URL에 대해 문제가 있다는 것을 인식하고 변경하여 진행했습니다. (관련 게시글: 2020/08/25 - [일상] - 순수한 소년의 이야기, 아쇼(Asho))
해결방법
즉, 문제가 있는 게시글을 찾아 URL 링크가 연결되는지 확인하시고, 연결이 안된다면 변경/삭제하시면 됩니다.
경고 : 이미지가 누락된 경우의 Alt 특성
저는 대부분의 게시글에 썸네일을 넣기 때문에, 거의 모든 게시글에서 문제가 발생되었는데 해결방법은 간단하지만 귀찮습니다.
해결방법
티스토리에서 제공하는 에디터는 기본모드, 마크다운, html이 있습니다. 기본모드에서는 alt 태그를 지정할 수 있는 방법은 저는 찾지 못해 마크다운과 html로 하는 방법을 소개드리겠습니다.
등록하신 alt 속성은 에디터를 변경하면서 등록한 위치와 다르게 위치변경은 될 수 있지만 삭제는 되지 않습니다. 위치가 변경이 되기 때문에 전체 글을 작성하시고 한 번에 하시는 것이 헷갈리지 않을 것 같습니다.
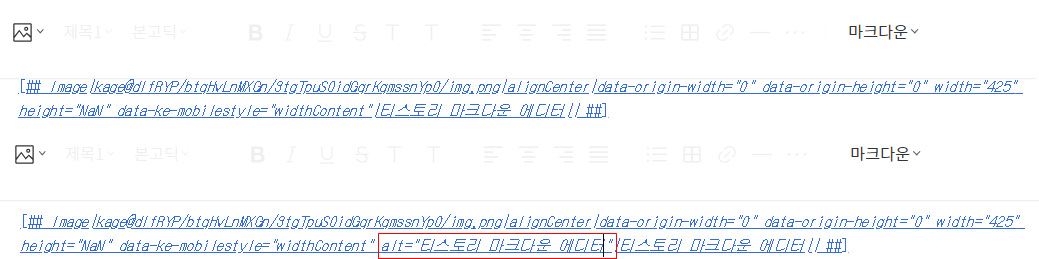
마크다운

마크다운으로 에디터를 변경하시게 되면, 아래와 같은 문구가 뜨면서 깨짐이 발생하실 수 있습니다. 따라서 기본모드만으로 게시글을 작성하시는 분들에게는 추천하지 않습니다! 저는 기본모드와 마크다운 에디터를 함께 사용하는데, 여담이지만 주로 깨지는 부분이 url이랑 </br>이었습니다.

티스토리에서는 이미지가 위와 같이 작성되는데, 등록된 여러 속성들에 alt 속성을 추가해주시면 됩니다. 저는 figcaption과 동일하게 작성하고 있어서 alt=""을 모든 이미지 속성에 붙여넣기 한 후, 미리 작성해둔 figcaption을 복사하는 방식으로 사용하고 있습니다.
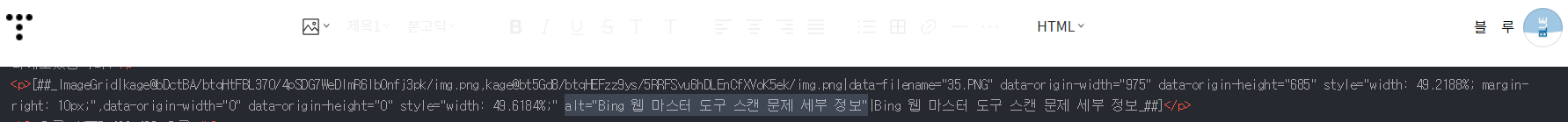
html

HTML 에디터로 변경하게 되면, 이렇게 까만 화면에 html 태그로 작성된 글들을 확인하실 수 있습니다. 마크다운과 같은 방식으로 alt 속성을 alt=""로 추가하시면 됩니다. 간단하지만 귀찮아서 그냥 두고 싶은 문제입니다..
게시글 외 발생 or 지속 발생시 확인
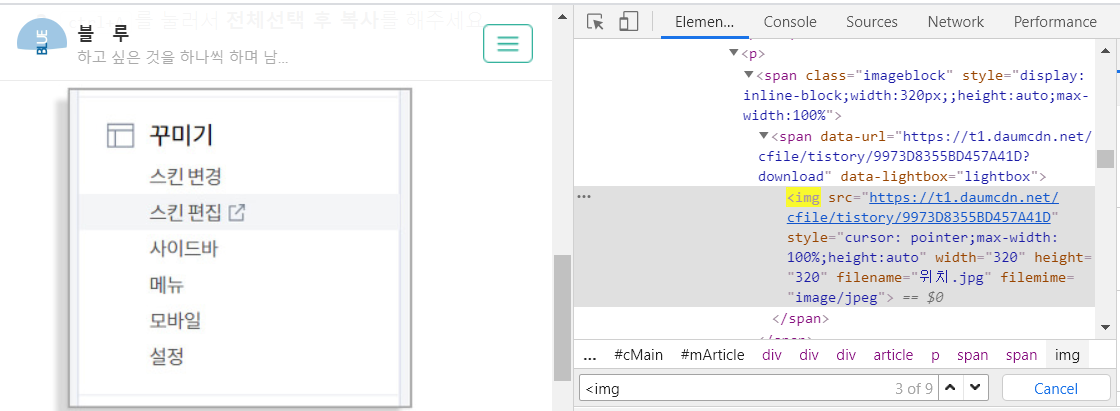
게시글 외에 이 문제가 발생하거나, 계속 발생할 경우에는 html 편집으로 가서 이미지 태그에 alt 속성이 있는지 확인해야 합니다.

<img를 검색하여 alt 속성이 있는지 확인하고 위와 같이 alt 속성이 없다면alt ="적정한 이름"으로 전체적으로 추가해주시면 됩니다.
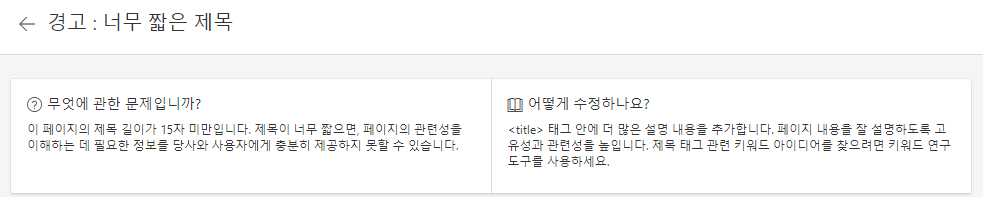
경고 : 너무 짧은 제목

이 경우는 간단합니다. 제목의 길이를 늘려주면 됩니다. 저의 경우에는 '[DB]DBCP란?' 이라는 제목의 게시글이 해당 문제가 발생했었는데, 2020/08/26 - [프로그래밍] - [DB] DBCP란? (사용이유 및 고려사항)으로 변경 후 해결되었습니다. 즉, 제목을 15자 이상으로 작성해주시면 간단하게 해결되는 문제입니다.
경고 : 너무 길거나 짧은 Meta Description
이 경우는 저는 그냥 두는 것에 문제가 없다는 생각에 넘어가려고 합니다. 그 이유는 아래와 같습니다.

저의 경우에는 category와 관련된 페이지들에서 해당 경고가 발생했습니다. 글의 경우에는 게시글의 글의 앞부분이 <meta> 태그의 description이 글 앞부분을 담고 있는 반면, 카테고리의 경우에는 위와 같이 간단하게 기록되는 것을 보실 수 있습니다. 이로 인해 발생하는 문제이고, 이로 인해 유입이 문제가 된다고 판단되지는 않았습니다.
알림 : 2개 이상의 h1 태그 & 알림 : H1 태그 누락
왜 '태크'라고 나오는지 모르겠지만, '알림 : 2개 이상의 h1 태그' 문제가 발생하시는 분의 대부분은 마크다운이나 html을 사용하여 글을 작성하시는 분이실 것이라고 생각합니다.

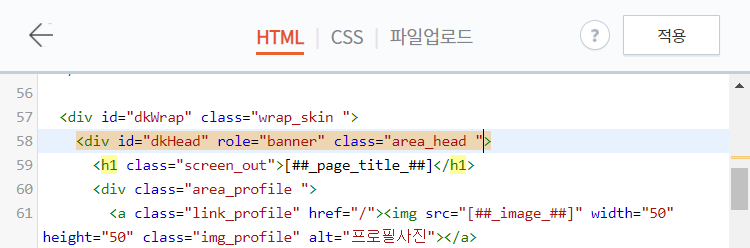
티스토리에서 제공하는 테마를 사용하시는 분은 html 편집에서 ctrl+f를 통해 <h1을 찾아보시면 위처럼 보이지 않게 <h1 class="screen_out">이라고 되어 있는 부분을 찾으실 수 있을 것입니다. 기본 모드의 경우에는 제목1이 <h2>, 제목2가 <h3>, 제목3이 <h4>로 매칭되어 글에서 <h1>을 사용하지 않습니다. 하지만, html이나 마크다운을 사용하시는 경우에는 <h1>을 지정하여 사용할 수 있기 때문에 해당 문제가 발생하게 됩니다.
그래서 저는 처음에는 기본모드에서는 <h1>이 사용되지 않는 것을 인식하지 못해 보이지 않는 <h1 class="screen_out">을 지우는 방법을 선택했더니 반대로 알림 : H1 태그 누락 문제가 발생했습니다.
해결방법
따라서 이 문제는 단순하게, 마크다운이나 html을 사용할 때 <h2> 태그를 가장 상위 태그로 사용하시면 됩니다! 물론 아쉬운 부분은 있으시겠지만..
마치면서
이렇게 제가 겪은 Bing 스캔 문제를 해결하는 방법을 작성해보았습니다. 귀찮은 부분이 있지만, 조금만 인식한다면 해결될 수 있는 부분들도 있으니 도움이 되셨으면 좋겠습니다! alt 속성의 경우에는 figcaption과 동일하게 자동등록 되도록 개선되면 좋겠네요.
잘못된 내용이나 개선할 사항이 있다면 댓글로 남겨주시면 감사하겠습니다:)
'기타 > 블로그' 카테고리의 다른 글
| 구글 애드센스 주소인증 우편수령 (0) | 2021.03.24 |
|---|---|
| 첫번째 블로그 사담 (0) | 2021.03.18 |
| 티스토리 Bing 웹 마스터 도구 활용 - (1) 시작하기 (2) | 2020.08.30 |
| 티스토리 구글 서치콘솔 등록방법 (0) | 2020.08.29 |
| 티스토리 robots.txt 문제 해결(feat. 네이버 웹 마스터 도구 활용) (2) | 2020.08.14 |